Global Group Hairdressing
Revamping a Responsive Web Design For a Local Hair Salon




project overview
roles
UX Research
Wireframing
UI Design
Prototyping
Usability Testing
timeline
80 hours
tools
Figma
Optimal Workshop
Maze
problem
My favorite hair salon in DFW is a luxury spot; always having new clients. However, their website doesn't reflect that quality. The user experience is poor, with too many navigation categories, text is hard to read with no cohesive color palette, and overall, just a challenge to book an appointment. With so many areas of improvement, I was excited to start the project.

solution
I revamped the website to create a luxurious feel while keeping it straightforward for users. So now, new and current clients can easily book appointments, shop the salon's favorite products, or find inspiration.
01 background
Global Group Hairdressing is a hair salon located in the Design District of Dallas, TX. They offer their clients top-quality service in beauty and grooming. Each stylist has their own clients that they have obtained from word of mouth or social media.

research goals
We want to know how individuals without existing connections or social media access discover information about our stylists, enabling them to book appointments. This knowledge will help boost website traffic and enhance the stylists' online presence.
research objectives
Understand the approach of finding a new hair salon
Why do current clients consistently return to the salon?
Identify any pain points with booking an appointment or looking for services
02 discover
I researched other luxury and well-known salons to identify what they feature on their website and find out what brings their new and current clients into the salon.

I noticed that many local luxury salons do not feature a page of products they use for their clients. This was a feature I wanted to highlight so clients could use the same products that their stylists use on them. These findings also led to the question: What are users' experiences with finding the right salon for them?
user research
I conducted an interview with 5 people to see what their experiences were with their current hair salon.
The participants range from those who rarely visit their salon and those who visit at least 3x per year.
key takeaways
80%
of participants felt that finding availability with the stylist is a top concern
100%
of participants felt that client portfolios by stylists are a determining factor for those looking for a new salon/stylist
100%
of participants felt that social media is mostly used when finding a new salon/stylist
03 define
Being efficient with booking an appointment was the top concern for participants.
The constant back and forth between the client and the stylist to find a date and time can be frustrating and not efficient. People want features that are easy to find, straightforward, and most convenient to them.
pov & hmw
To start the process of creating solutions, I came up with two pov and hmw statements to address the problem and generate ideas to solve them.
POV #1
As a person looking to book an appointment, I want to see the stylist's availability so that I can book my appointment quickly.
How might we...
Find a method to show the stylist's availability for new appointments so that clients can book their appointments with no hassle of waiting for a response or going back and forth with the stylist to agree on a date and time.
POV #2
As a person looking for a new hair stylist, I want to see the stylist's work so that I can find the right one that specializes in my hair type.
How might we...
Help potential new clients find the right stylist for them and showcase what the salon offers so that a new client can come in with no surprises.
user personas
I wanted to make a representation of what the users need, so I created two user personas to empathize with them and come up with solutions based on the the target audience.


With these personas, I'm able to focus on what they need and highlight what is important to them.
user & task flows
I've created user and task flows that demonstrates the various stages and steps showing the user's journey within the product.




With these flows, I can begin translating the ideas onto paper.
04 develop
I turned my findings into visual representations.
low-fidelity
wireframes
I began with initial low-fidelity sketches to establish the foundational structure and layout of the product.


I wanted to maintain a minimal design approach to keep the flows straightfoward.
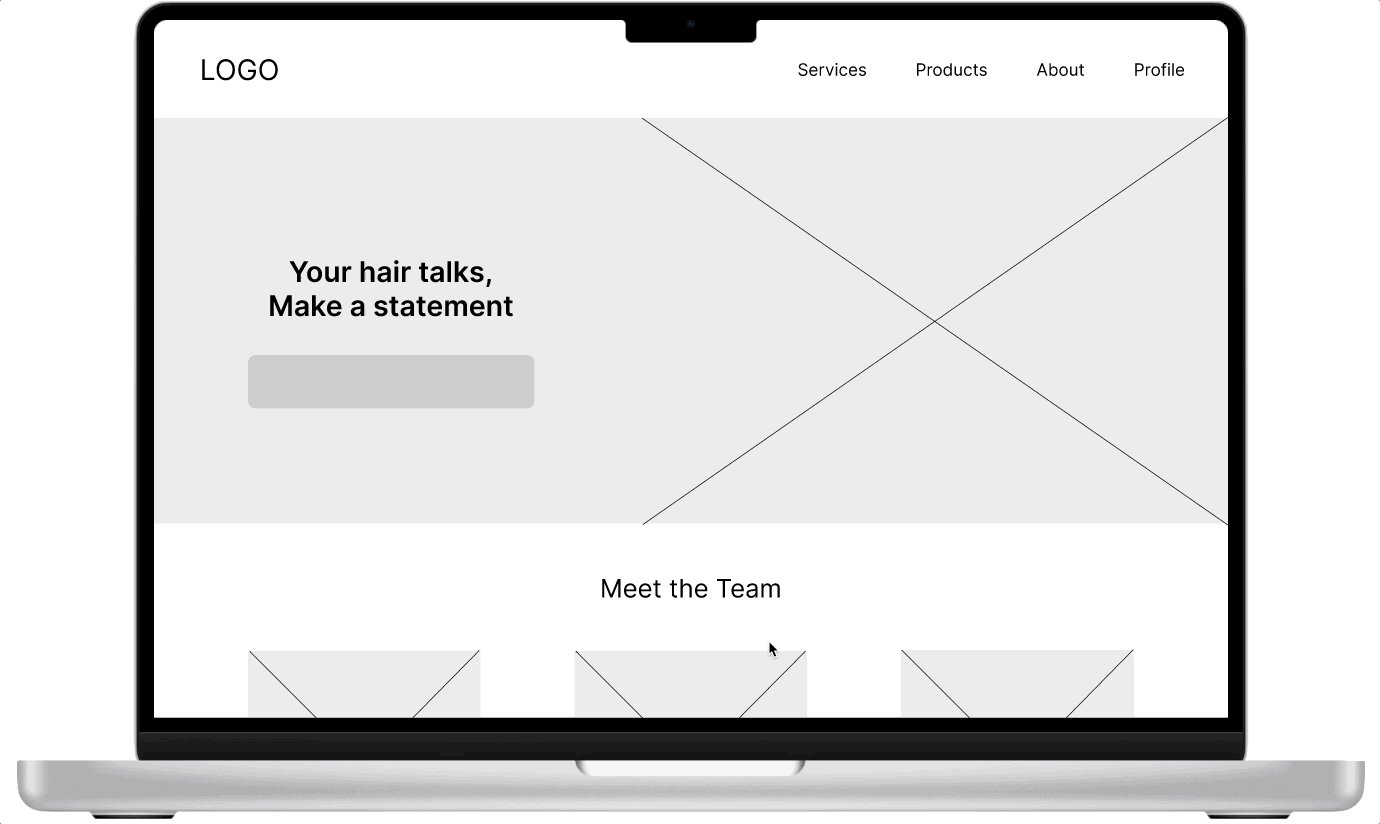
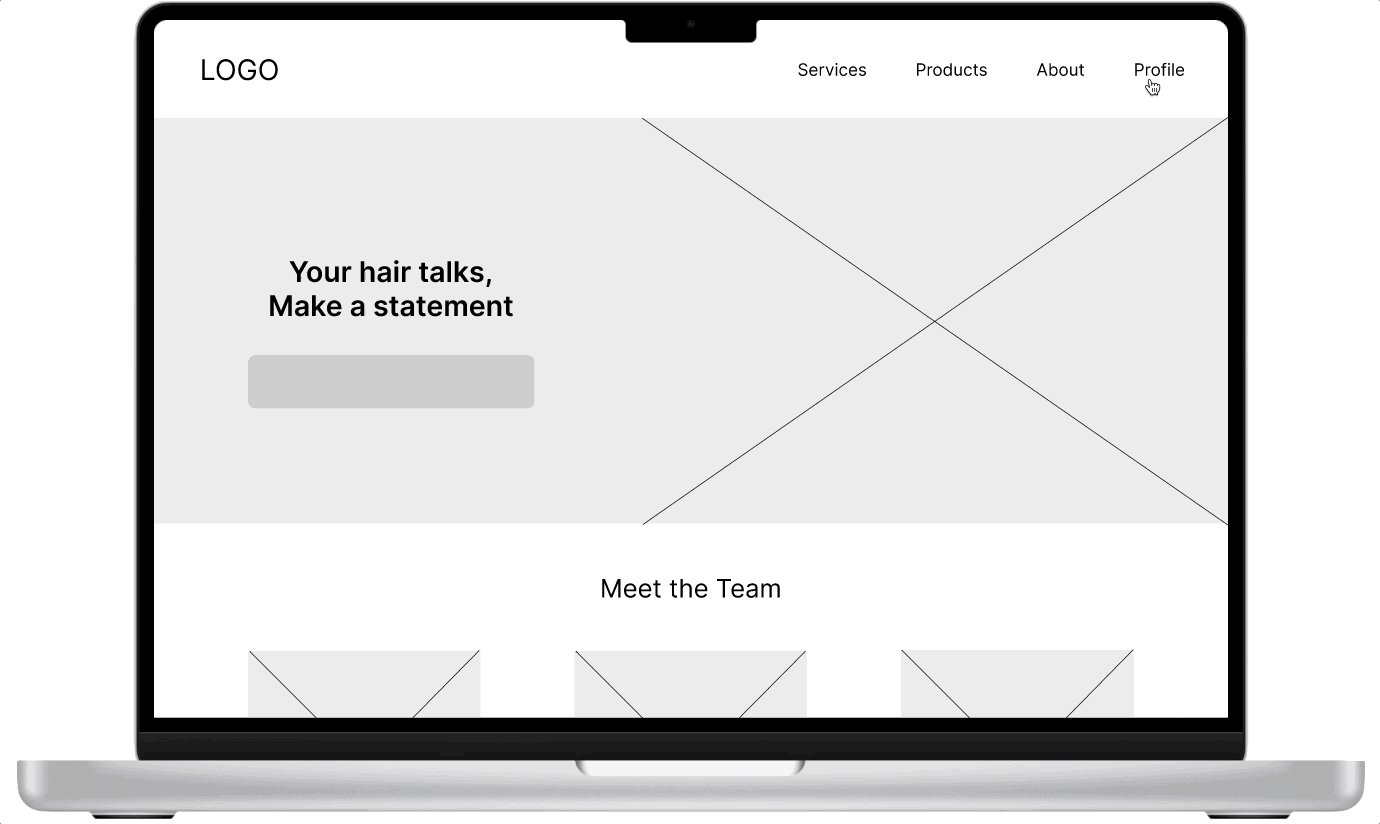
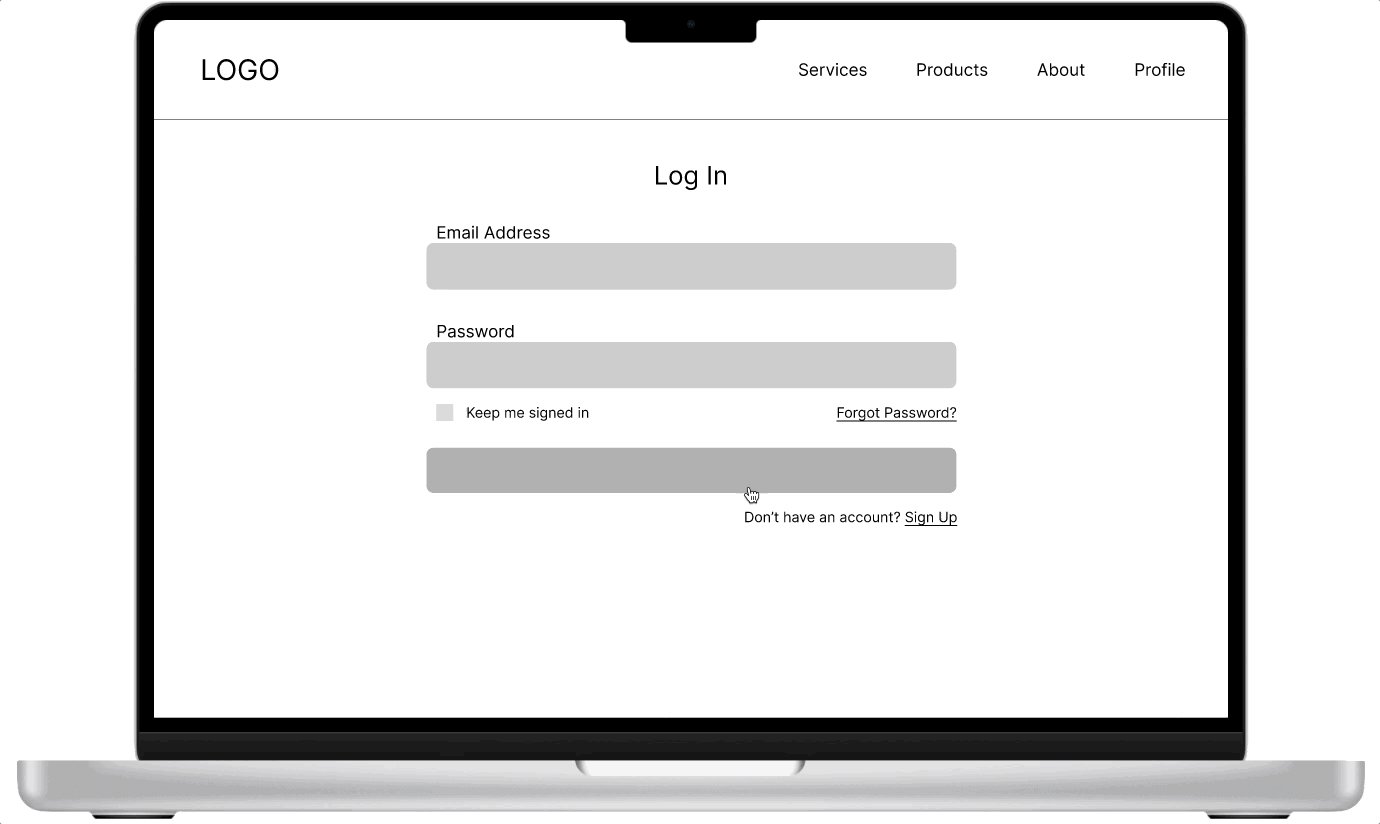
mid-fidelity
wireframes
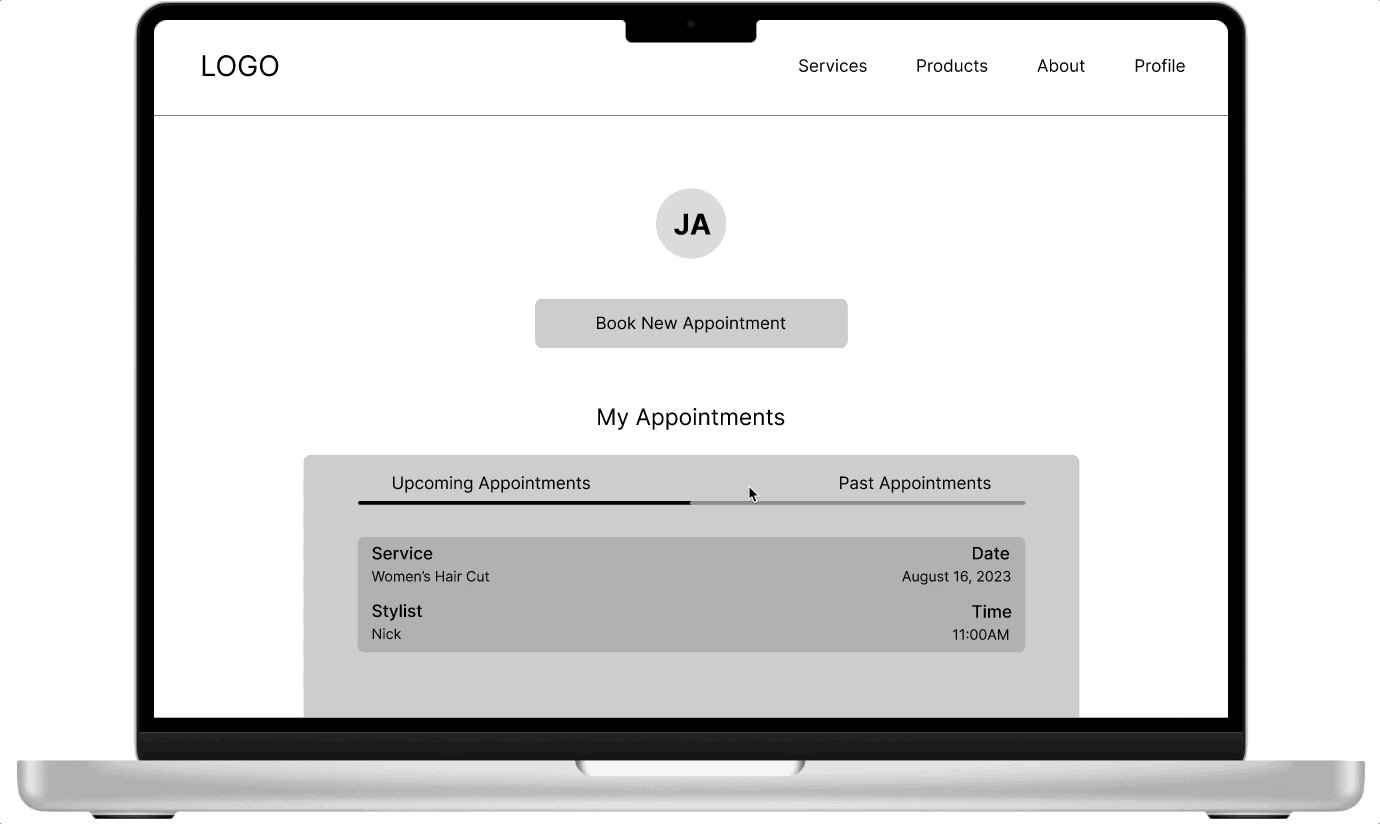
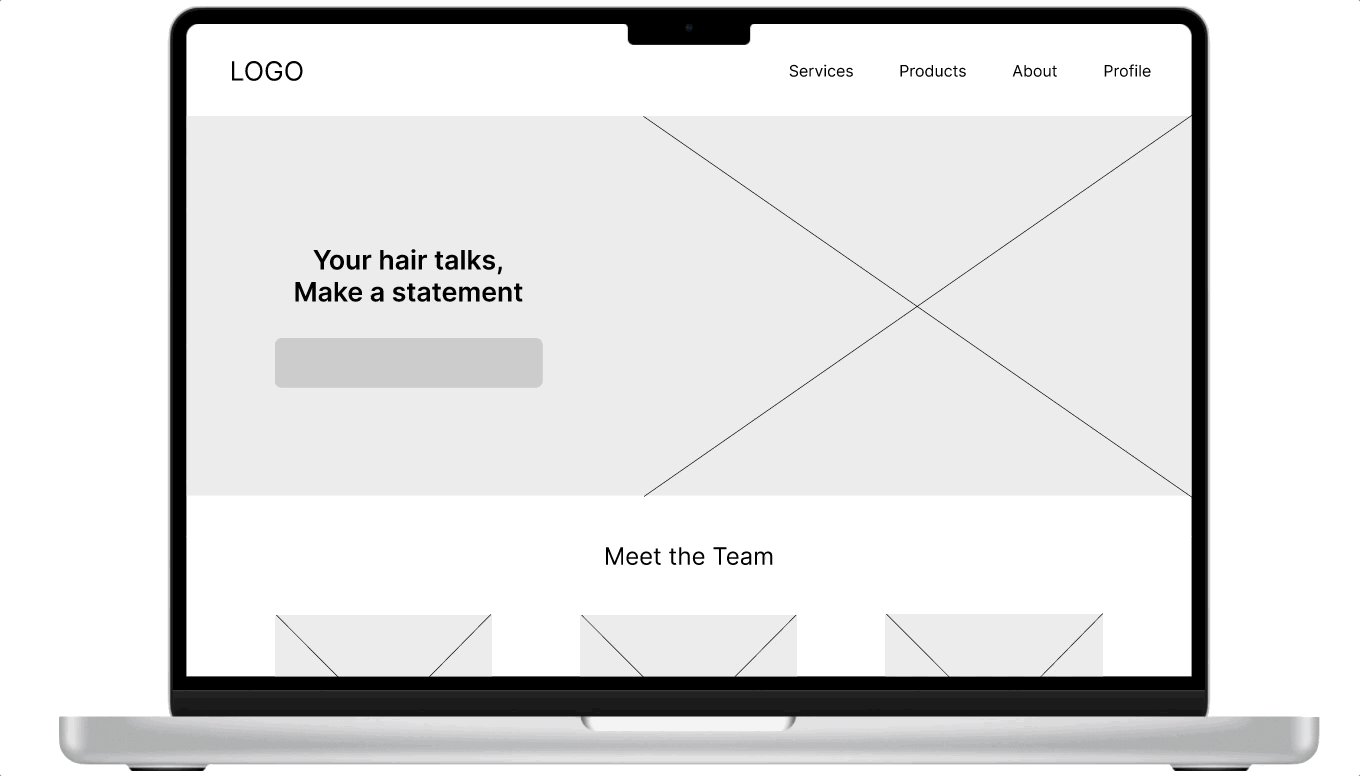
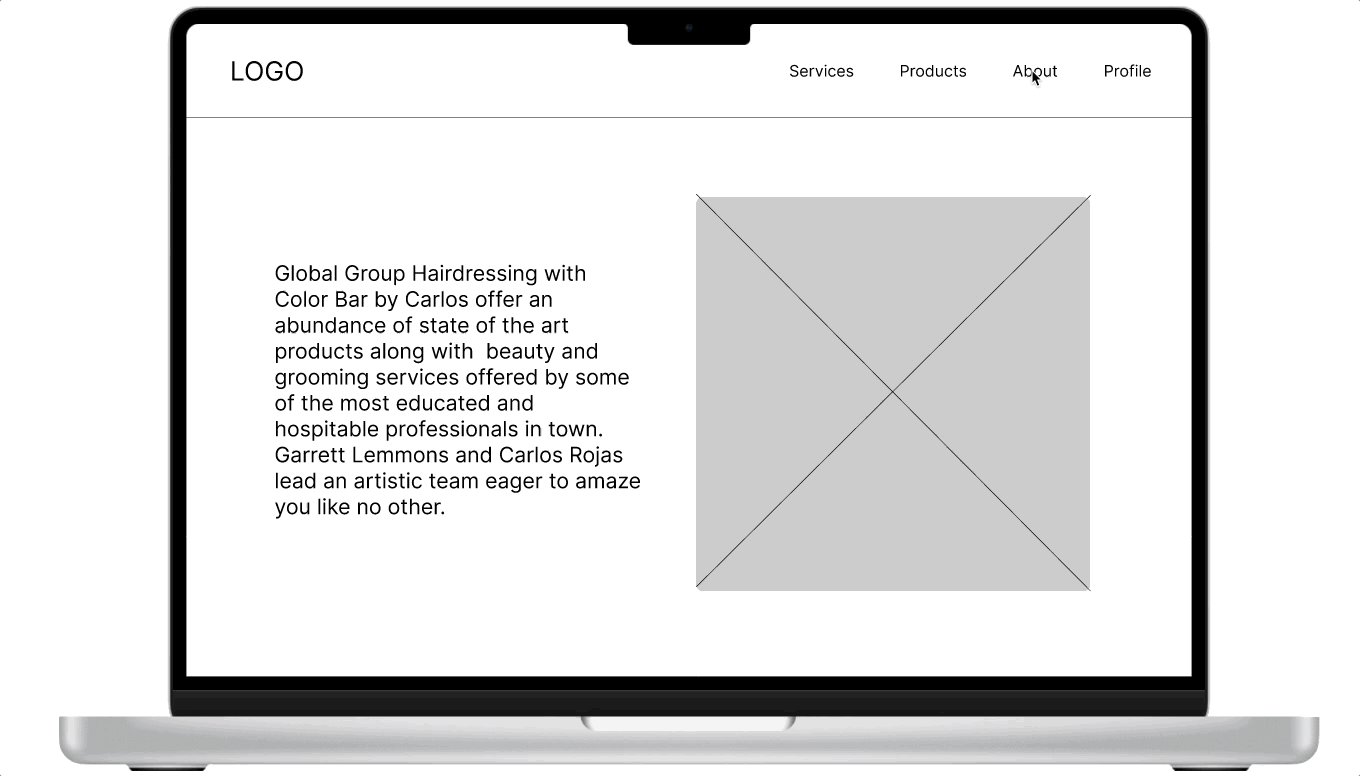
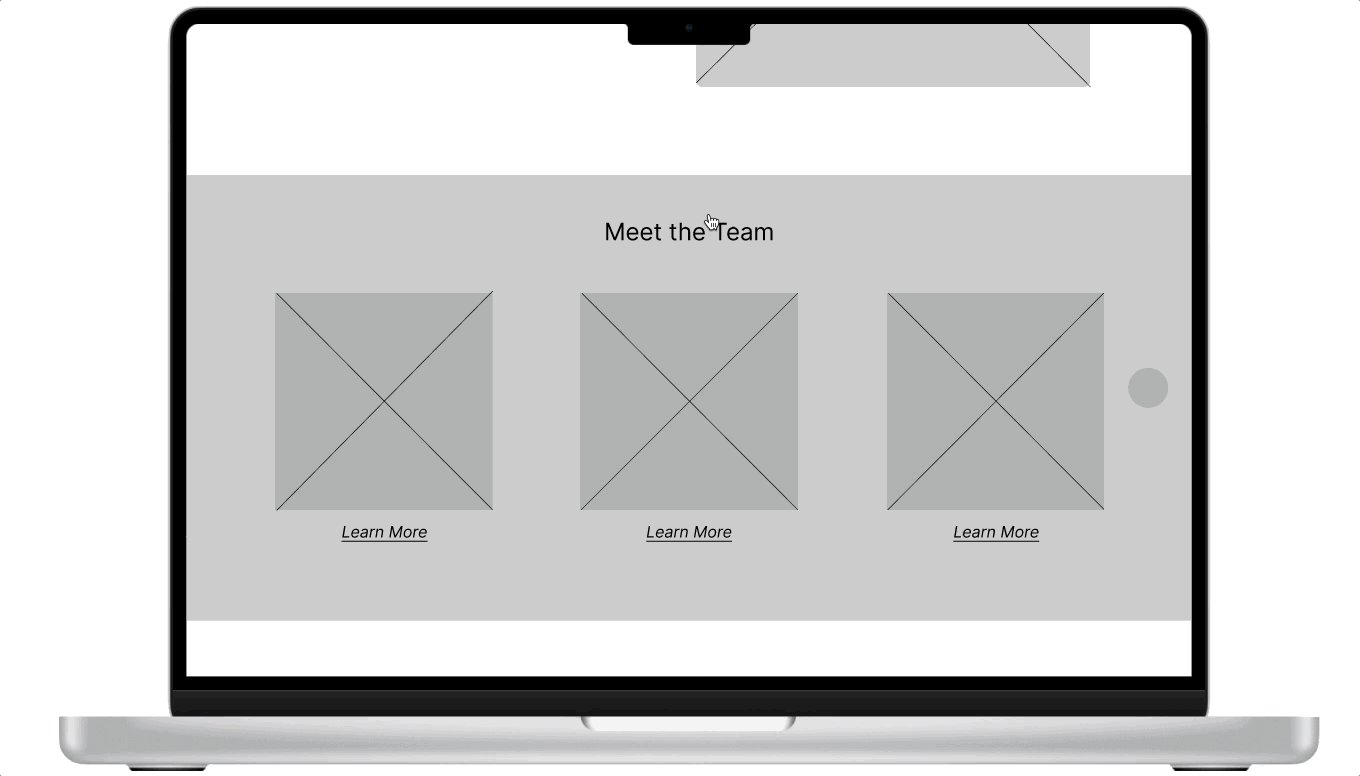
I transitioned to mid-fidelity wireframes to gain a more detailed perspective on the visual representation of the frames, enhancing my understanding of their appearance and structure.
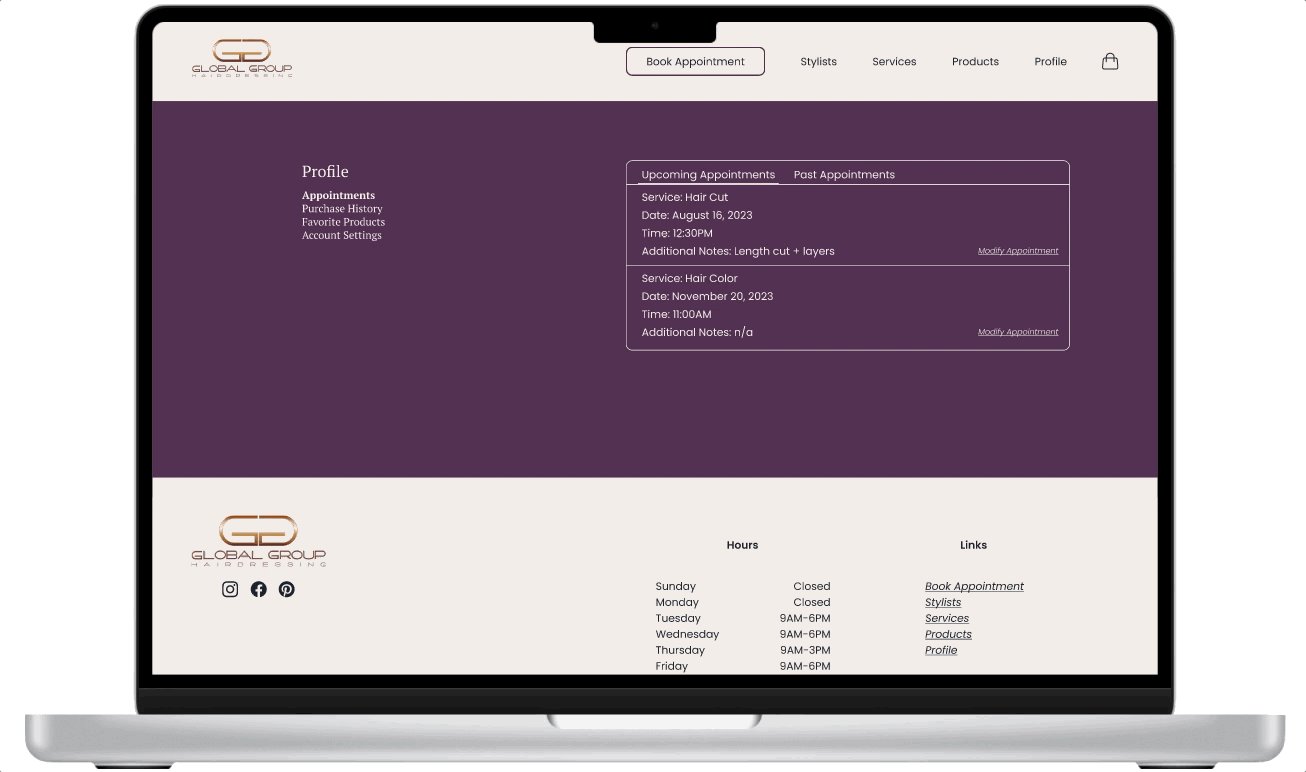
View upcoming appointment

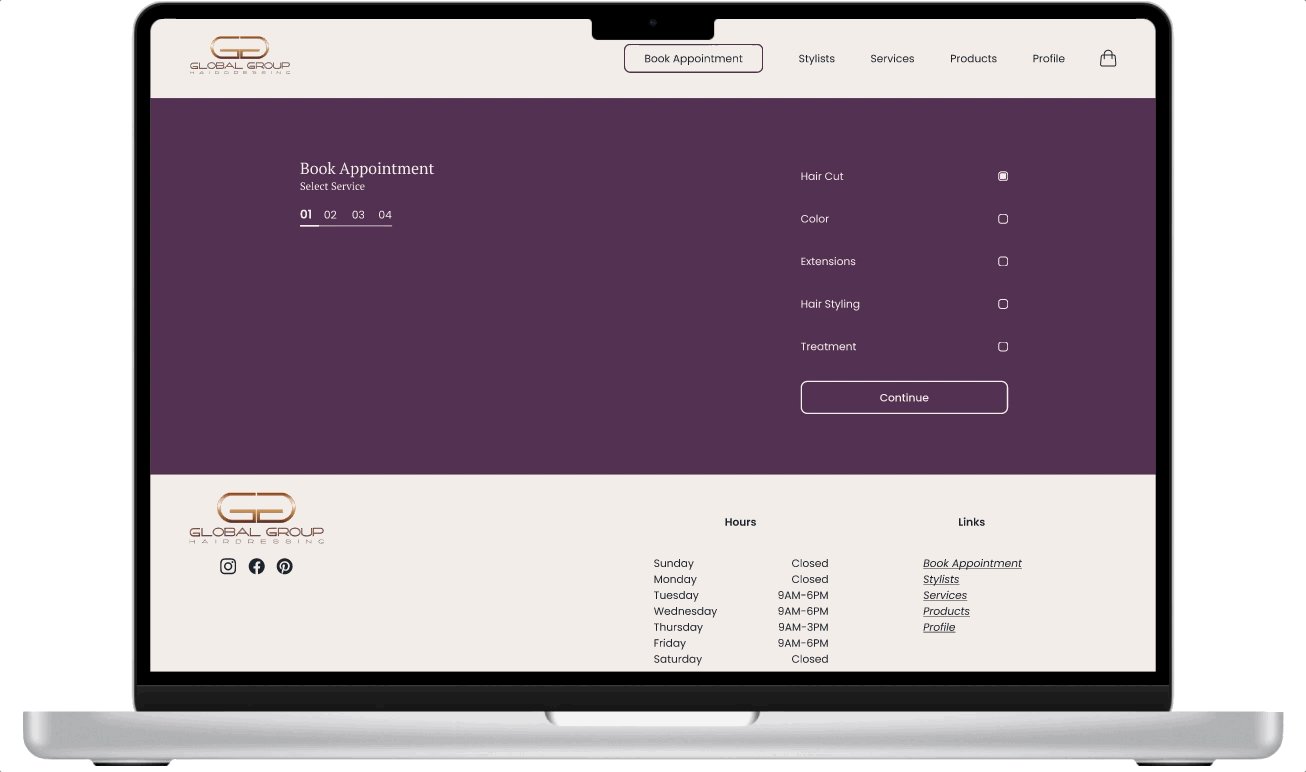
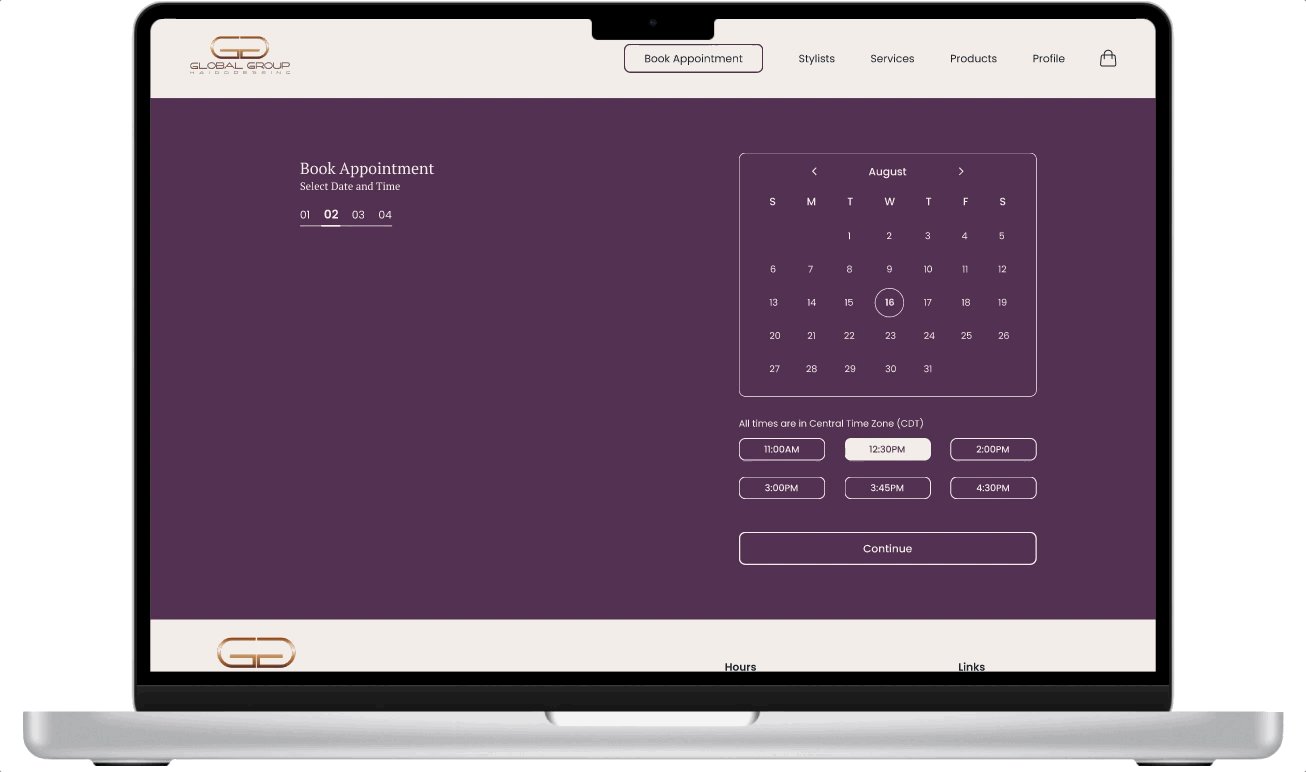
Book new appointment

Purchase product

See stylist portfolio

With these four mid-fidelity frames, I pinpointed the essential elements necessary to establish a smooth and cohesive interaction for the user.
ui components
Before moving onto the high-fidelity wireframes, I developed a UI kit to guarantee that the brand imparts a sense of luxury consistently across the product, setting the desired mood.

high-fidelity wireframes
Based on the user flows, I created high-fidelity wireframes to visualize the interface, incorporating details and elements that align with the user journey, ensuring an optimal user experience.


Looking at the (tentative) finished product, it became evident that my wireframes required further refinement. To address this, I decided to conduct a usability test, aiming to pinpoint any elements overlooked and ensure participants' understanding of the design.
usability testing
80%
of participants found the experience easy to navigate, suggesting the updated flow helps users move through the site where key information is located
60%
of participants felt the landing page looked cluttered, signaling visual overload and a need for clearer hierarchy, spacing, or content prioritization
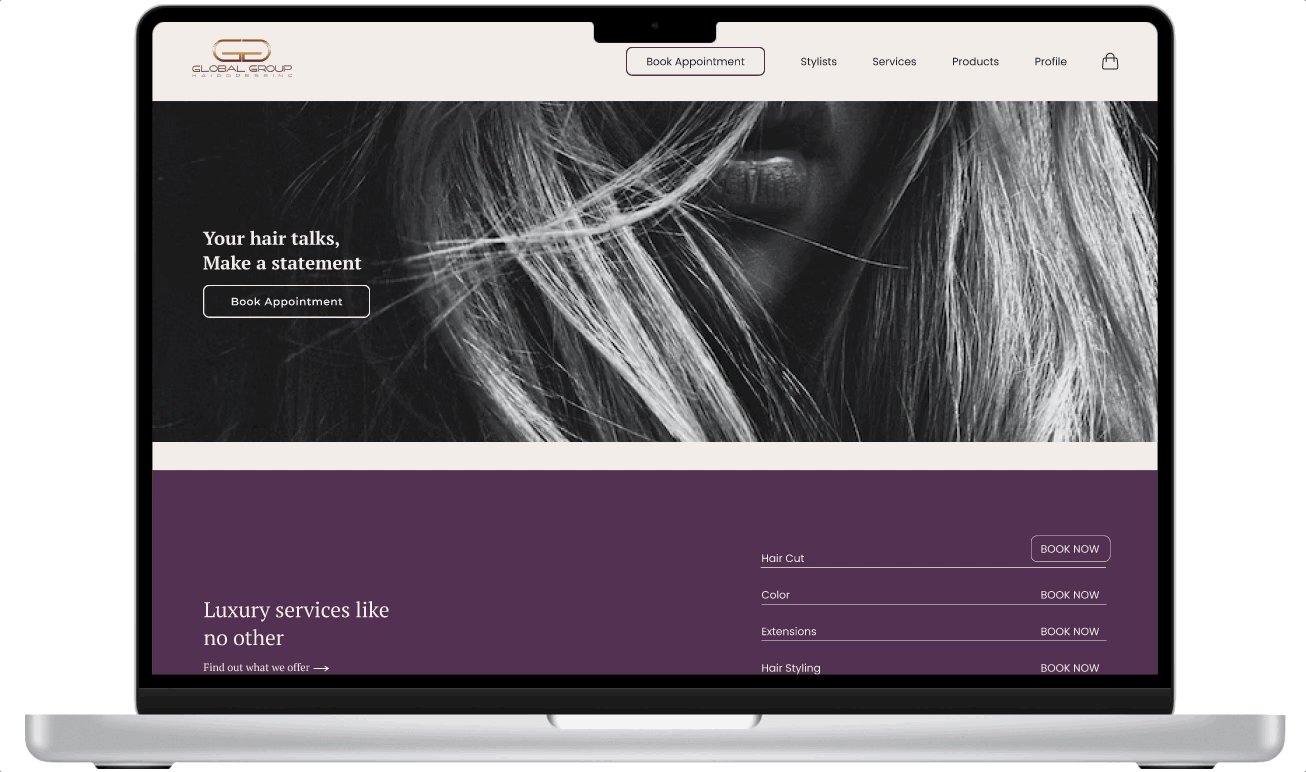
I noticed that the current color palette wasn't portraying the luxurious feel of what the salon is known for. So, I decided to change the colors from green and gold to a dark purple.

design iterations
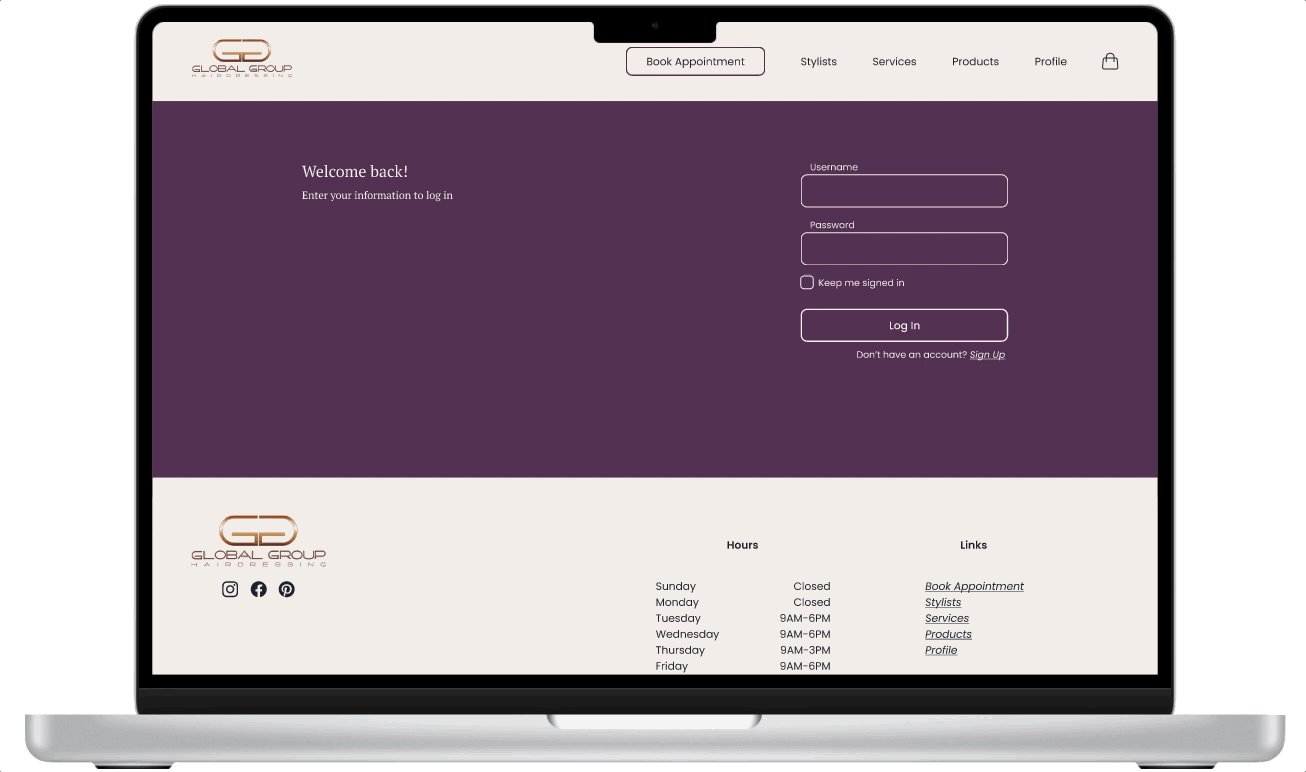
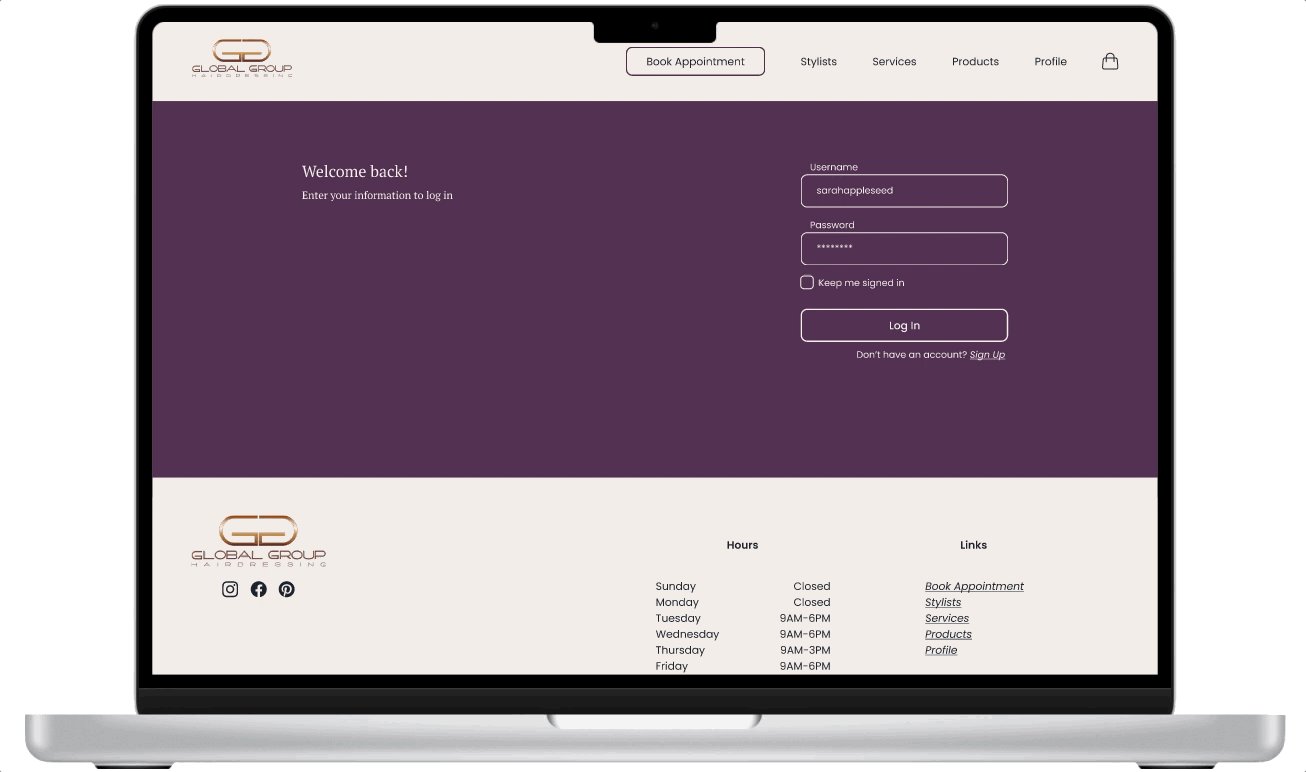
With my findings, I decided to revise my screens to have more of a simple look but still maintain a visually dynamic page and add a mobile version of the product.






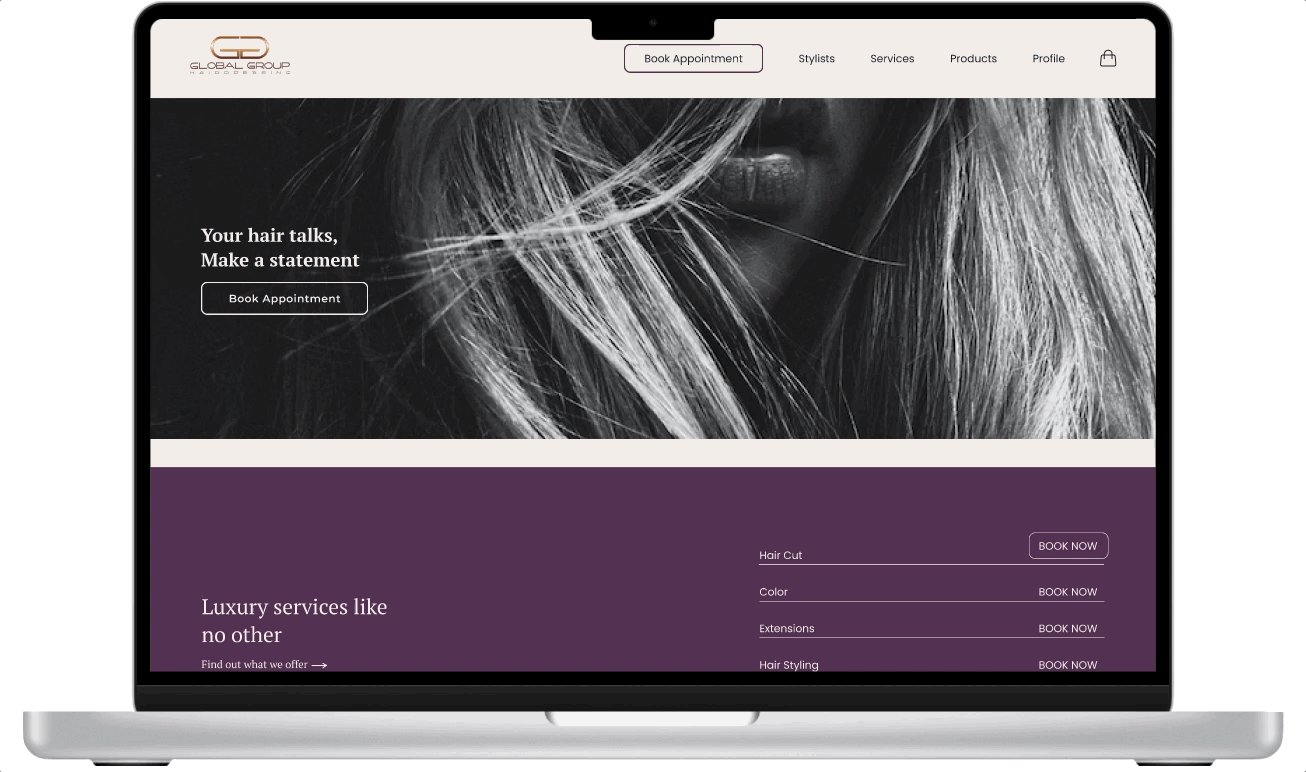
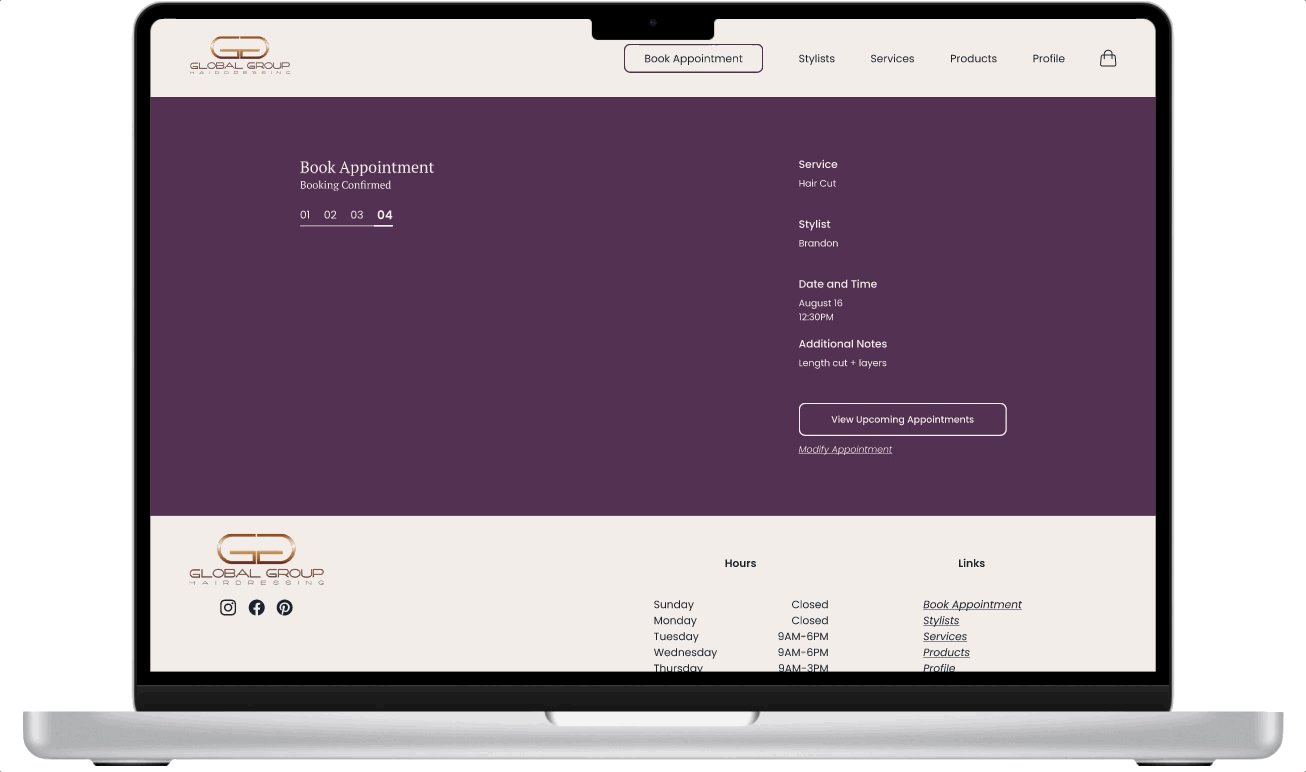
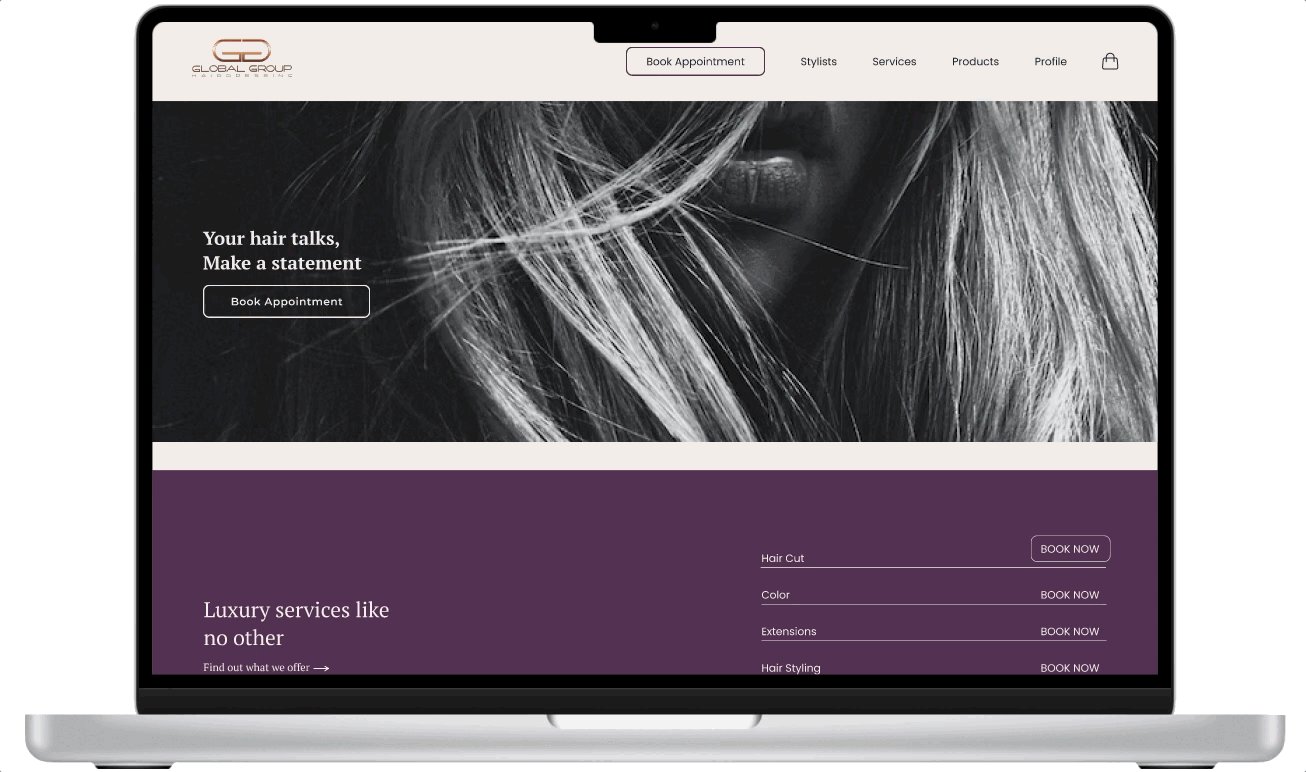
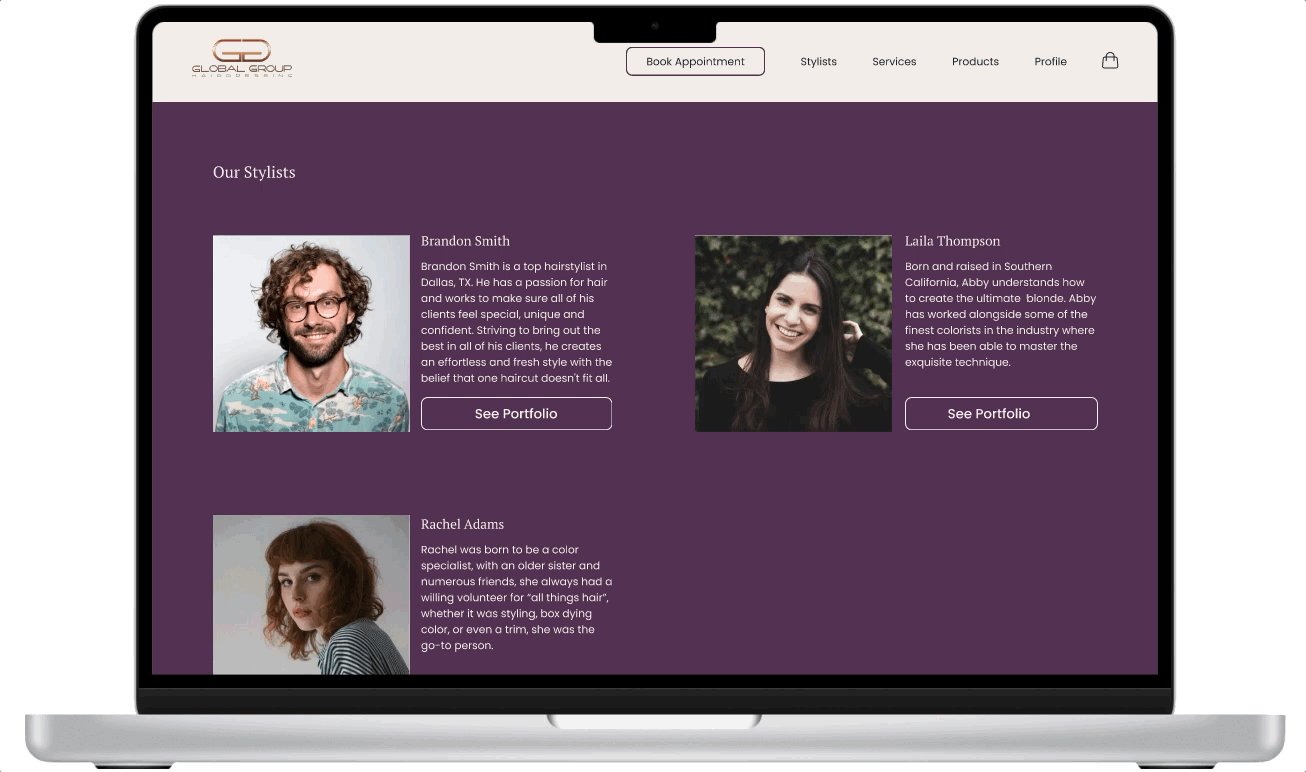
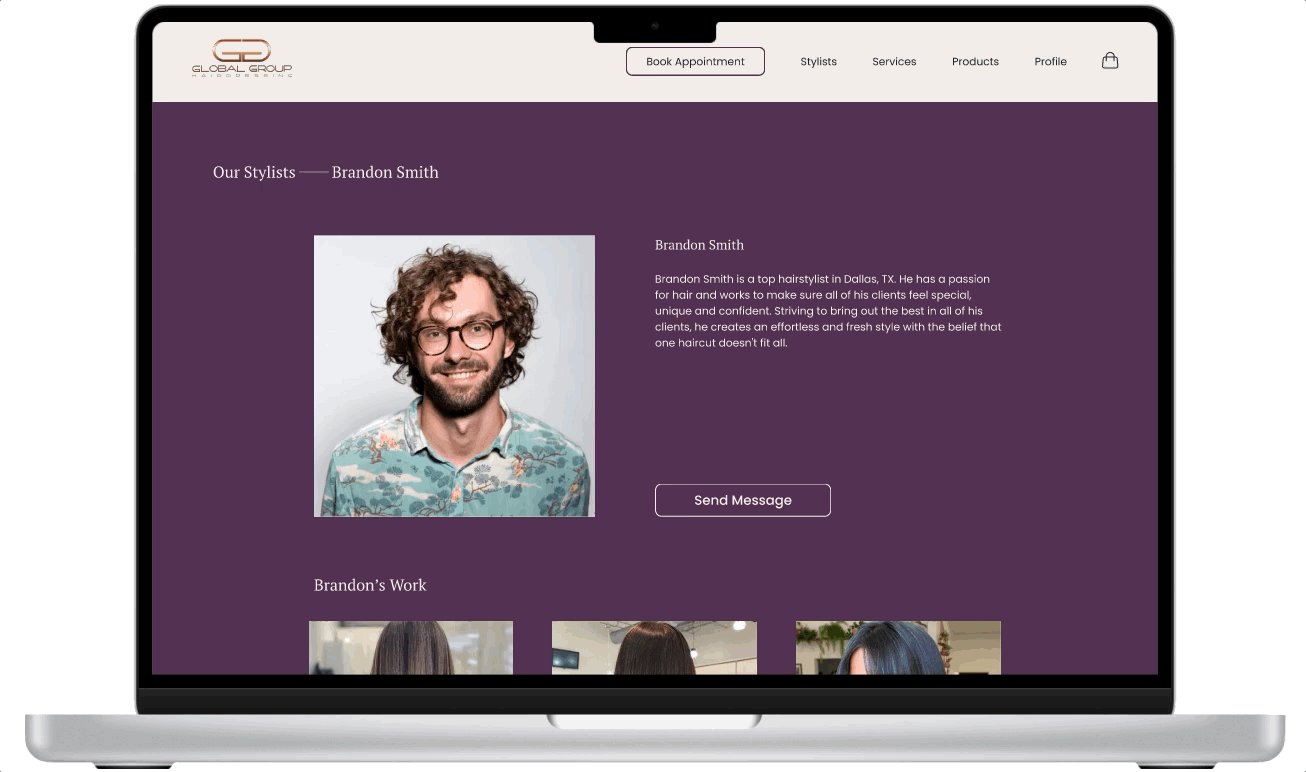
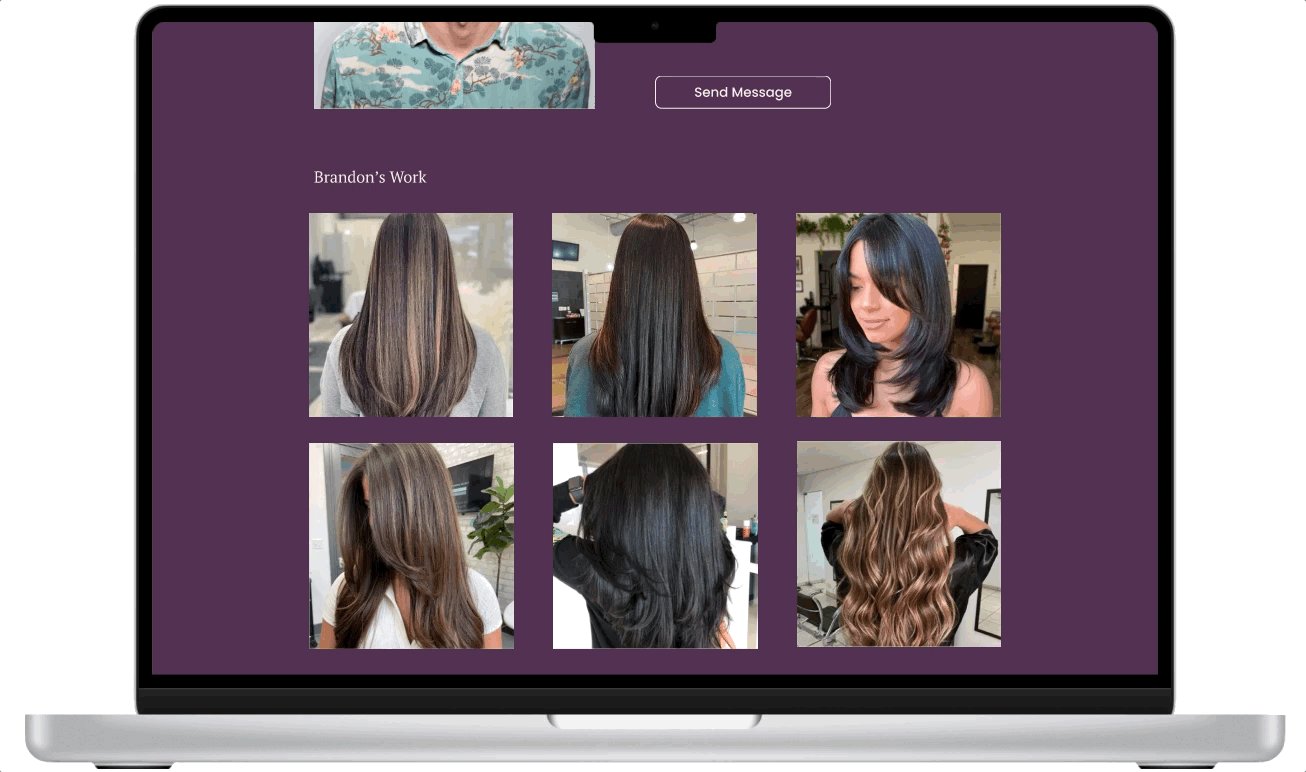
final prototype
I designed a prototype to enhance navigation, minimize user confusion, and uphold a visually pleasing aesthetic that aligns with the luxurious brand ambiance.
View upcoming appointment

Book new appointment

Purchase product

See stylist portfolio

next steps
Additional usability tests
I intend to conduct additional usability tests and hold discussions with stylists to evaluate the impact on bookings, focusing on what strategies are effective, and identifying areas that are not working as intended.