Wake Cup
How I built a smarter way to discover coffee shops that actually support productivity



project overview
roles
timeline
UX Designer
UI Designer
Wireframing
Prototyping
Usability Testing
80 hours
tools
Figma
Optimal Workshop
Maze
impact
4.6/5
average navigation rating, indicating the prototype's flow supported users when searching for amenities that matter for productivity
100%
task completion rate, showing users were able to navigate the prototype and explore shop details as intended
"So much information in a clean and organized way"
"I love that I can quickly find spots that are quiet enough to study without scrolling through endless reviews"
problem
For the past year, I've been working remotely from cafes twice a week. What started as an enjoyable routine has turned into a challenge. I've encountered too many cafes with insufficient seating, few outlets and/or unreliable wifi. This has made it frustrating to find a consistent and productive place to work without wasting time searching for another cafe.

solution
I designed an app that helps users find the perfect coffee shop they are looking for.
01 background
As a result of the pandemic, remote working has changed the professional world and will continue to be implemented in companies nationwide.
What impact does the rise of remote work have on coffee shops, and how can they benefit from this shift?
According to Forbes:
Currently, 12.7% of full-time employees work from home
28.2% of employees have adapted to a hybrid work model
By 2025, an estimated 32.6 million Americans will be working remotely, which equates to about 22% of the workforce
How does this relate to coffee?
Cafés are taking this to their advantage by creating spaces for those who "camp out" with their laptops, by bringing in better wifi, more outlets, and a quiet atmosphere -- all while keeping the coffee (and tea) flowing to fuel productivity and our caffeine addictions.
research goals
I wanted to see if others had the same challenge as I did. So, I conducted user research and gathered insights to create a product specifically for remote workers like me.
research objectives
Determine how the goal of the person's reasoning for visiting the coffee shop are accomplished
ex: able to study with no distractions
Identify the rank of importance between the ambiance of the coffee shop vs the taste of the coffee
Identify the percentage of people that go to coffee shops often to work/study, relax, meet up with a friend, etc
02 discover
I conducted market research to understand how competitors engage with their users and discover effective solutions.
competitive analysis



strengths
has filters of features that a user might need (ex: pets allowed)
users are able to add ratings and reviews
includes a product page of all the necessary products that are needed to run a café
features amenities (ex: moderate noise level)
users can interact with each other by asking and answering questions about the café
able to view international coffee shops
photos uploaded by users can be categorized by food, drink, inside, outside, and menu
weaknesses
newer cafés on the app do not have features or reviews, so users might skip over the café from the lack of information
doesn't list all the cafés in the area -- the user has to search for a specific shop to get to the page
unable to filter through amenities in the home page
includes all of the franchises' locations in the area -- doesn't seem efficient with the user's needs
Based on my findings, I identified an opportunity for users to filter specific amenities, enabling them to enhance productivity, find a relaxing environment, or connect with friends.
user research
I interviewed users to understand what they need, what frustrates them, and what drives them while working or studying in coffee shops.
More specifically, I wanted to find out what people value about working/studying at a coffee shop and if others had the same frustrations as I did.
key takeaways
100%
of participants have or currently study/work at a coffee shop
100%
of participants have been frustrated with the coffee shops' lack of amenities
50%
of participants have had new coffee shops that they tried meet their expectations
03 define
The frustration comes from finding that amenities are often misrepresented or not listed on websites or review pages.
It's all too common: you arrive at a coffee shop ready to be productive, only to find the wifi is spotty and there are no outlets for your dying laptop. People want the assurance that their chosen spot will actually provide a good environment for getting things done.

pov & hmw
To center on the user and their requirements, I developed two POV and HMW questions. These served as a foundation for brainstorming solutions to address these challenges.
POV #1:
As a person looking for a quiet place to be productive, I want to see the amenities like stable wifi, noise level, and seating, so that I don't waste my time traveling to the shop just for the place to be loud and distracting.
How might we...
Find a method to prioritize amenities as a way for users to find what coffee shop they are looking for.
POV #2:
As a coffee advocate looking for a new coffee shop, I have expectations of how my drink would taste, so that I don't waste my money on low quality coffee.
How might we...
Create a transparent list of how the baristas make the coffee so people can see how the coffee is prepared.
user persona
In order to better understand and empathize with the user, I crafted two user personas to ensure alignment with their needs and expectations.



With these personas, I can give a personality to each user, making the experience more relatable and human.
user & task flows
I developed user flows to plan the presentation and structure of information within the product, ensuring a clear organization of the information architecture for user navigation.



The flows I created help understand how the user approaches completing the goal or task and help eliminate extra steps to offer the most efficient path towards the end goal.
04 develop
I created wireframes to visually illustrate the functional layout and flow of the product.
mid-fidelity wireframes
I crafted mid-fidelity wireframes to outline the structure and visualize the user's navigation across each screen in the product.






Defining the fundamental structure of the product provided a clear overview of user flows, helping me identify essential elements required for accessing information about a coffee shop.
ui components
Prior to advancing to high-fidelity wireframes, I developed a UI kit to maintain consistency in the components across the product.




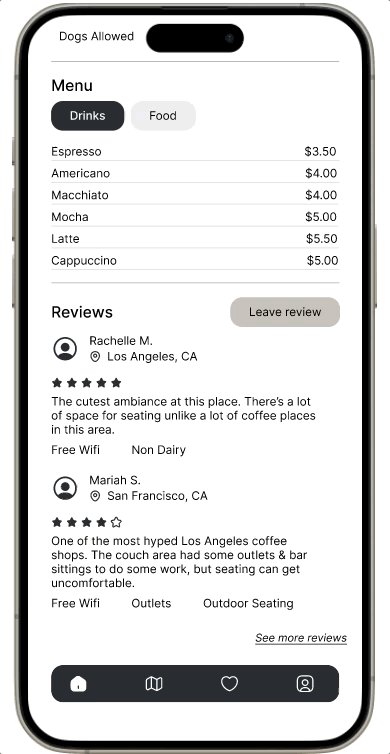
high-fidelity wireframes
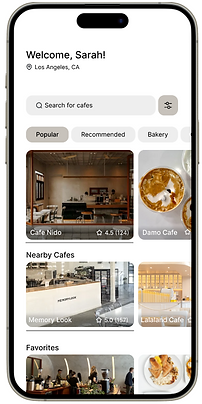
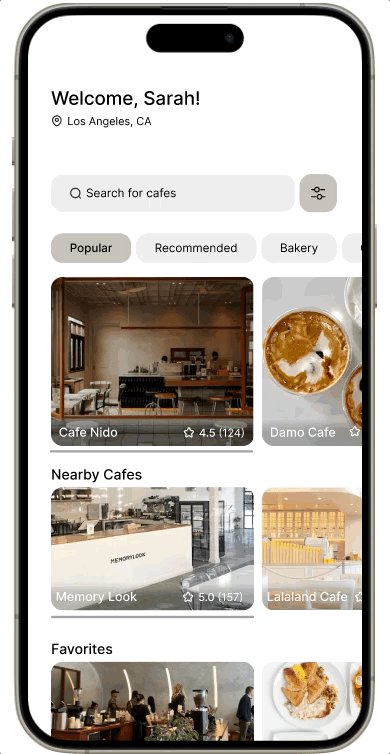
I completed the screens by incorporating color and additional elements, thereby bringing the product to life.
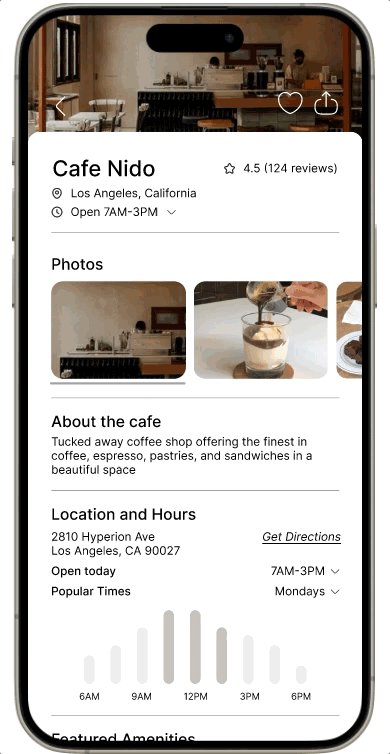
View cafe page




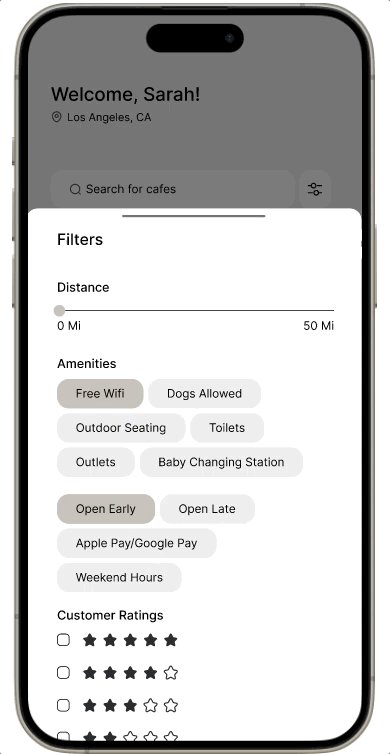
Search by filter




Using the key screens, I conducted a usability test with five participants, tasking them to navigate the prototype and complete assigned tasks.
usability testing
100%
task completion rate, showing users were able to navigate the prototype and explore shop details as intended
4.6/5
average navigation rating, indicating the prototype's flow supported users when searching for amenities that matter for productivity
100%
of participants struggled to find the "Leave a Review" button, revealing a gap in the prototype that limits how easily users can share feedback on key amenities such as wifi, seating or outlets
design interations
Based on usability insights and a re-evaluation of visual hierarchy, the design was refined to improve clarity and reduce cognitive load.






The original design leaned heavily into brand and visual expression. The redesign shifts toward a more content-led approach focusing on clarity, hierarchy, and usability. The results is faster scanning, clearer actions, and a more intuitive discovery experience.
final prototype
I developed a prototype to help find nearby coffee shops, including specific amenities users might want.
Filter amenities and find coffee shop

next steps
Add more key features
To create an MVP, I excluded additional features such as filtering by various coffee shop aesthetics, which cater to those seeking visually appealing places as part of their coffee experience
